Nama : Reza Adipatria Maranatha
NRP : 05111740000186
Kelas : PWEB C
Tugas kali ini saya membuat sebuah form tagihan air yang datanya kita olah dan tampilkan menggunakan PHP atau Hypertext Preprocessor.
Berikut hasil dari web saya :
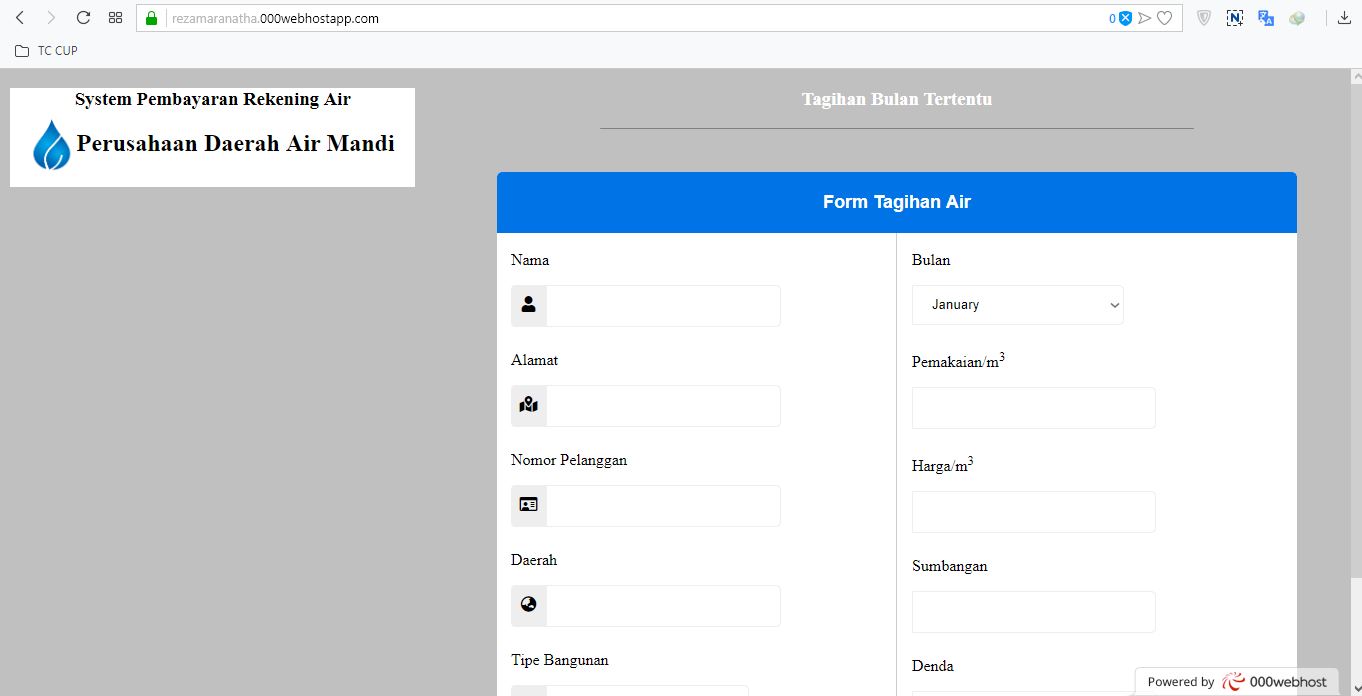
Ini adalah tampilan depan form nya
Ini merupakan Invoice apabila pelanggan telah melakukan submit form tersebut

Link Upload Web : Form Pembayaran Air
NRP : 05111740000186
Kelas : PWEB C
Tugas kali ini saya membuat sebuah form tagihan air yang datanya kita olah dan tampilkan menggunakan PHP atau Hypertext Preprocessor.
Berikut hasil dari web saya :
Ini adalah tampilan depan form nya
Ini merupakan Invoice apabila pelanggan telah melakukan submit form tersebut

Source Code
Index.php :
<!DOCTYPE html>
<html>
<head>
<title>Perusahaan Daerah Air Mandi</title>
<link rel="stylesheet" href="test.css"/>
<link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.3.1/css/all.css" integrity="sha384-mzrmE5qonljUremFsqc01SB46JvROS7bZs3IO2EmfFsd15uHvIt+Y8vEf7N7fWAU" crossorigin="anonymous">
</head>
<body>
<div class="container">
<div class="leftcontainer">
<div class="head">
<h3 style="text-align: center;">System Pembayaran Rekening Air</h3>
<h2><img src="Water-icons-leaf-drop.png" ALIGN=CENTER>Perusahaan Daerah Air Mandi</h2>
<!-- <h4>Jl. Diponegoro No. 48 Desa Pajaran Kec. Poncokusumo Kab. Malang</h4> -->
</div>
</div>
<div class="rightcontainer">
<h3 style="text-align: center;">Tagihan Bulan Tertentu</h3>
<hr>
<form method="post" action="invoice.php"> <!-- "<?php echo htmlspecialchars($_SERVER["PHP_SELF"]); ?>" -->
<h1>Form Tagihan Air</h1>
<div class="leftform">
<div class="content">
<p>Nama<!-- <span> * <?php echo $namaErr; ?></span> --></p>
<span class="iconform"><i class="fa fa-user"></i></span>
<input type="text" name="nama" value="" required>
</div>
<div class="content">
<p>Alamat<!-- <span> * <?php echo $alamatErr; ?></span> --></p>
<span class="iconform"><i class="fas fa-map-marked-alt"></i></span>
<input type="text" name="alamat" value="">
</div>
<div class="content">
<p>Nomor Pelanggan<!-- <span> * <?php echo $nomorErr; ?></span> --></p>
<span class="iconform"><i class="far fa-id-card"></i></i></span>
<input type="number" name="nomor" value="">
</div>
<div class="content">
<p>Daerah<!-- <span> * <?php echo $daerahErr; ?></span> --></p>
<span class="iconform"><i class="fas fa-globe-asia"></i></span>
<input type="text" name="daerah" value="">
</div>
<div class="content">
<p>Tipe Bangunan</p>
<span class="iconform"><i class="fa fa-building"></i></i></span>
<select name="tipe" required>
<option value="rumah">Rumah</option>
<option value="rm">Rumah Makan</option>
<option value="kantor">Kantor</option>
<option value="toko">Toko</option>
<option value="pabrik">Pabrik</option>
</select>
</div>
</div>
<div class="rightform">
<div class="content">
<p>Bulan</p>
<select name="bulan" required>
<option value='01'>January</option>
<option value='02'>February</option>
<option value='03'>March</option>
<option value='04'>April</option>
<option value='05'>May</option>
<option value='06'>June</option>
<option value='07'>July</option>
<option value='08'>August</option>
<option value='09'>September</option>
<option value='10'>October</option>
<option value='11'>November</option>
<option value='12'>December</option>
</select>
</div>
<div class="content">
<p>Pemakaian/m<sup>3</sup></p>
<input type="number" name="pakai" value="" required="">
</div>
<div class="content">
<p>Harga/m<sup>3</sup></p>
<input type="number" name="harga" value="" required="">
</div>
<div class="content">
<p>Sumbangan</p>
<input type="number" name="sumbangan" value="" required="">
</div>
<div class="content">
<p>Denda</p>
<input type="number" name="denda" value="" required="">
</div>
</div>
<button type="submit" class="btn">Submit</button>
</form>
</div>
</div>
</body>
</html>
Test.css
body{
margin: 0;
background-color: silver;
}
.error {color: #FF0000;}
.head{
padding: 0px 0 10px 0;
color: black;
background-color: white;
text-align: center;
}
.head img{
width: 15%;
float: left;
position: relative;
margin: -15px -25px 15px 10px;
}
.container{
width: 100%;
margin: auto;
}
.leftcontainer{
padding-left: 10px;
width: 30%;
float: left;
/*margin: auto;*/
}
.rightcontainer{
padding-right: 30px;
width: 65%;
float: right;
box-sizing: border-box;
/*margin: auto;*/
}
.rightcontainer h3{
color: white;
/*border: solid 1px;*/
box-sizing: border-box;
}
hr{
width: 70%;
border: 0.5px solid grey;
}
.date{
border: 1px dashed grey;
padding: 0 2pc;
}
.leftform {
width: 50%;
float: left;
padding: 2px 15px 2px 14px;
border-right: 1px solid #CCC;
box-sizing: border-box;
}
.rightform {
width: 50%;
float: right;
padding: 2px 0px 0px 15px;
box-sizing: border-box;
}
.content {
overflow: hidden;
clear: both;
}
h1{
text-align: center;
color: #666;
text-shadow: 1px 1px 0px #FFF;
margin: 50px 0px 0px 0px;
font-family: 'Hind Siliguri', sans-serif;
}
form {
border-radius: 5px;
max-width: 800px;
width: 100%;
margin: 5% auto;
background-color: white;
overflow: hidden;
}
form h1 {
font-size: 18px;
text-shadow: none;
text-align: center;
background: #0073e6;
color: white;
margin: auto;
padding: 20px 20px;
border-radius: 5px 5px 0px 0px;
}
.iconform {
float: left;
text-align: center;
width: 35px;
border-radius: 5px 0px 0px 5px;
height: 42px;
background: #eeeeee;
line-height: 40px;
}
input, select{
border-radius: 0px 5px 5px 0px;
border: 1px solid #eee;
margin-bottom: 8px;
width: 55%;
height: 40px;
float: left;
padding: 0px 15px;
}
.btn {
background-color: #0073e6;
color: white;
text-align: center;
width: 100%;
border: none;
border-radius: 0px 0px 5px 5px;
padding: 10px 25px;
cursor: pointer;
/*margin-top: 20px;*/
font-size: 20px;
}
.headinvo{
color: white;
}
.headinvo h2{
text-align: center;
}
Invoice.php
<!DOCTYPE html>
<html>
<head>
<title>Hasil Tagihan</title>
<link rel="stylesheet" type="text/css" href="inv.css">
</head>
<body>
<?php
function test_input($data) {
$data = trim($data);
$data = stripslashes($data);
$data = htmlspecialchars($data);
return $data;
}
$name = test_input($_POST["nama"]);
$address = test_input($_POST["alamat"]);
$id = test_input($_POST["nomor"]);
$state = test_input($_POST["daerah"]);
$type = test_input($_POST["tipe"]);
$usage = test_input($_POST["pakai"]);
$month = test_input($_POST["bulan"]);
$price = test_input($_POST["harga"]);
$sumb = test_input($_POST["sumbangan"]);
$dend = test_input($_POST["denda"]);
$total = $usage + $price + $sumb + $dend;
?>
<div class="headinvo">
<h1>Rincian Tagihan</h1>
<hr>
</div>
<div class="invo">
<pre><b>Nama : <?php echo $name?></pre>
<pre><b>Alamat : <?php echo $address?></b></pre>
<pre><b>Nomor Pelanggan : <?php echo $id?></b></pre>
<pre><b>Daerah : <?php echo $state?></b></pre>
<pre><b>Tipe Bangunan : <?php echo $type?></b></pre>
<pre><b>Pemakaian/m<sup>3</sup> : <?php echo $usage?></b></pre>
<pre><b>Tagihan Bulan : <?php echo $month?></b></pre>
<pre><b>Harga/m<sup>3</sup> : <?php echo $price?></b></pre>
<pre><b>Sumbangan : <?php echo $sumb?></b></pre>
<pre><b>Denda : <?php echo $dend?></b></pre>
<pre><b>Total Pembayaran : <?php echo $total?></b></pre>
</div>
</body>
</html>
Inv.css
body{
margin: 0;
background-color: silver;
}
.headinvo{
color: white;
text-align: center;
}
.headinvo hr{
width: 60%;
border: 0.5px solid grey;
}
.invo{
width: 60%;
box-sizing: border-box;
margin: auto;
margin-top: 20px;
padding: 0.5px 0 0.5px 20px;
/*border: 2px solid;*/
border-radius: 15px;
background-color: white;
}
.invo pre {
padding-bottom: 5px;
font-family: Times New Roman;
}
.invo b{
font-size: 20px;
} Link Upload Web : Form Pembayaran Air


Comments
Post a Comment